SEO Google Updates – Die wichtigsten Infos zum Google Page Experience Update und den Core Web Vitals
Tipps für bessere Positionen bei Google (Update Mai 2021)
Was ist das Google Page Experience Update (2021)?
Das Google Page Experience Update ist eine wichtige Änderung, wie Google Ihre Unternehmens-Website sieht und bewertet.
Es geht nun nicht mehr nur um den Inhalt (obwohl der Inhalt natürlich weiterhin sehr wichtig ist), sondern um die Benutzererfahrung, die Ihre Website den Besuchern bietet.
Sofern Sie Ihre Chancen auf eine gute Positionierung bei Google maximieren wollen, ist eine Optimierung der Page Experience unbedingt erforderlich. Sollten Sie dies ignorieren, obwohl Ihr Wettbewerb tätig wird, bedeutet das für Sie einen großen Nachteil.
Seit diesem Update werden Websites bevorzugt, die den Besuchern ein gutes Nutzererlebnis bieten. Dies wird durch fünf Schlüsselsignale („Key signals“) gemessen.
Der Hintergrund für dieses Update ist, dass Google seinen Nutzern das bestmögliche Suchergebnis anzeigen möchte – dies ist entscheidend für die Relevanz von Google als Suchmaschine. Nur Websites mit guter User Experience sollen oben stehen.
Google schreibt dazu:
Sowohl interne Studien als auch Branchenuntersuchungen zeigen, dass Nutzer die Websites mit einem guten Seitenerlebnis bevorzugen. In den letzten Jahren hat die Suche eine Vielzahl von Kriterien für die Benutzerfreundlichkeit, wie z.B. die Ladegeschwindigkeit von Seiten und die Mobilfreundlichkeit als Faktoren für die Ranking-Ergebnisse hinzugefügt.
Anfang dieses Monats kündigte das Chrome-Team Core Web Vitals an, eine Reihe von Metriken in Bezug auf Geschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität, um Website-Betreibern bei der Messung der Benutzerfreundlichkeit im Web zu helfen.
Die fünf Schlüssel-Signale für ein gutes Ranking
Das Google Page Experience Update konzentriert sich auf fünf Signale. Einige davon sind bereits seit längerer Zeit wichtig, andere dagegen komplett neu. Die konsequente Bevorzugung von Websites mit optimierten Signalen wird einiges im Index von Google durcheinanderwirbeln. Für Sie als Unternehmen ist dies die Chance, an Ihrem Wettbewerb vorbeizuziehen.
Die fünf Signale sind:
- Core Web Vitals
- Mobil-Freundlichkeit (Mobile Friendly)
- Sicheres Browsen (Safe Browsing)
- HTTPS
- Vermeidung störender Einflüsse auf Mobilgeräten (No Intrusive Interstitials)
In der offiziellen Dokumentation von Google zur „Einführung einer verbesserten Nutzerfreundlichkeit von Seiten in der Google Suche“ werden die fünf Signale wie folgt illustriert:

Die Signale 2-5 werden schon bereits längere Zeit von Google als Ranking-Faktor berücksichtigt. Neu und sehr wichtig für die Bewertung sind die Core Web Vitals.
Was sind die Core Web Vitals?
Der neue Ranking-Faktor Core Web Vitals berücksichtigt sowohl die Performance Ihrer Website als auch eine möglichst positive User Experience.
Diesen eigentlich eher abstrakten Wert versucht Google nun mit den Core Web Vitals Metriken zu messen. Derzeit gibt es drei Core Web Vitals:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Nach Angaben von Google sind diese Metriken für die Bereitstellung einer guten Nutzererfahrung wichtig.
Die vielen neuen Bezeichnungen und Abkürzungen klingen verwirrend. Was steckt nun konkret hinter den Begriffen? Schauen wir uns die drei neuen Metriken der Core Web Vitals einmal genauer an.
Largest Contentful Paint (LCP)
Der LCP-Wert beschreibt die Zeit, die für die Anzeige (Render-Zeit) des größten Elements im sichtbaren Bereich einer Website (Viewport) benötigt wird. Diese Metrik ist nach Angaben von Google wichtig, da zum größten Teil die Ladezeit des Hauptinhalts bestimmt, wie schnell die Nutzer Ihre Website als geladen wahrnehmen.
Je schneller das Laden des größten Elements, desto positiver die User Experience, so die Rechnung von Google.
Dabei gelten folgende Begriffsdefinitionen:
- Elemente – Bilder, Videos oder Texte
- Größe – Höhe und Breite eines sichtbaren Elements
- Render-Zeit – Zeitraum bis zum Zeichnen der ersten Schrift (bei Text-Elementen) bzw. bis zum Zeichnen von Video oder Bild
Zum Largest Contentful Paint ein Beispiel aus der Praxis:
Sie rufen mit Ihrem Mobilgerät von unterwegs eine Website auf. Der oberste Bereich (der Header mit Bild, in diesem Fall das größte Element) fehlt nach längerer Zeit immer noch halb und anscheinend lädt und lädt die Website…
Sie sind genervt und überlegen während des Wartens, ob Sie die Website verlassen und sich einen Wettbewerber ansehen.
Dies ist der Grund, warum die Largest Contentful Paint-Metrik eng mit der Benutzererfahrung zusammenhängt – mehr als mit der Ladezeit der gesamten Seite.
Aus der Sicht von Google ist ein LCP-Wert von bis zu 2,5 Sekunden noch angemessen, ab 4 Sekunden besteht dringend Handlungsbedarf.
Zum besseren Verständnis zeigt Google die Richtwerte in einer Illustration zum LCP (siehe rechte Seite).

Cumulative Layout Shift (CLS)
Der CLS-Wert misst, wie sehr sich der Inhalt einer Website während des Ladens bewegt. Konkret geht es dabei um unerwünschte und überraschende Verschiebungen für den Nutzer.
Den meisten Mobilnutzern dürfte das Problem bekannt sein: Während des Ladens springen Elemente der Website. Das führt für den Nutzer zu der ärgerlichen Erfahrung, dass man beim Klicken auf nicht gewünschte Seiten landet, da ein Button noch seine Position verändert hat. Oder die Website lädt noch Ads nach und verschiebt dann den Text, den man gerade liest.
Diese schlechten Nutzererfahrungen macht Google nun messbar und bestraft diese durch schlechtere Positionen in den Suchergebnissen.
Google bewertes den CLS-Wert wie folgt:
- Gut – Weniger oder gleich 0.1 Sekunden
- Optimierung notwendig – Weniger oder gleich 0.25 Sekunden
- Schlecht – Mehr als 0.25 Sekunden
Um diese Werte korrekt einschätzen zu können, sollte man sich vor Augen führen, dass der CLS die Stabilität des Layout einer Website bewertet.
Die Verschiebungen werden messbar gemacht, indem der sogenannte Layout Shift Score (LSS) berechnet wird:
Layout Shift Score = Impact Fraction * Distance Fraction
Impact Fraction gibt an, welchen Anteil am gesamten, sichtbaren Bereich (Viewport) das verschobene Element im Viewport hat. Je größer das Element, desto höher der Wert.
Distance Fraction ist die Entfernung in Pixel, die sich das Element verschiebt.

First Input Delay (FID)
Der First Input Delay ermittelt den Zeitraum, der zwischen der Interaktion eines Nutzers (z.B. ein Klick auf einen Button oder einen Link) und dem Ausführen im Browser vergeht. Der Wert gibt also an, wie lange der Browser mit dem Rendern von Elementen beschäftigt ist.
Die Situation wird jedem Mobilnutzer bekannt sein – man klickt ein Element an und die Website reagiert nicht sofort. Das bedeutet aus Nutzersicht eine sehr schlechte Erfahrung, oftmals erfolgt ein Abbruch und der Besucher sieht sich an anderer Stelle (beim Wettbewerb) um.
Der FID ist der wohl komplizierteste Wert der neuen Metriken. Die Messbarkeit ist schwierig, die Optmierung durchaus anspruchsvoll.
Google bewertet den FID-Wert wie folgt:
- Gut – Weniger oder gleich 100ms
- Optimierung notwendig – Weniger oder gleich 300 ms
- Schlecht– Mehr als 300ms
Für den FID werden bestimmte Events, wie Klick und Tastendrücke gemessen. Da nur wenige Nutzer (vor allem Mobil) vor der ersten Interaktion auf das vollständige Laden einer Website warten, erfolgt die Messung des FID bereits während des Ladeprozesses.

So erkennen Sie, ob Sie Handlungsbedarf für Ihre Website haben
Die bisherigen, bewährten SEO-Optimierungen haben auch weiterhin Bestand. Die Core Web Vitals fügen lediglich einen neuen Faktor hinzu.
Zur Messung der neuen Metriken auf Ihrer Website stehen verschiedene Tools bereit:
- Lighthouse in der Version 6.0+ (verfügbar u.a. in den Chrome Dev Tools)
- Google PageSpeed Insights
- webpagetest.org
- Google Search Console
- Chrome Web Vitals Extension
Ein Vorher-/Nachher-Vergleich für unsere Website
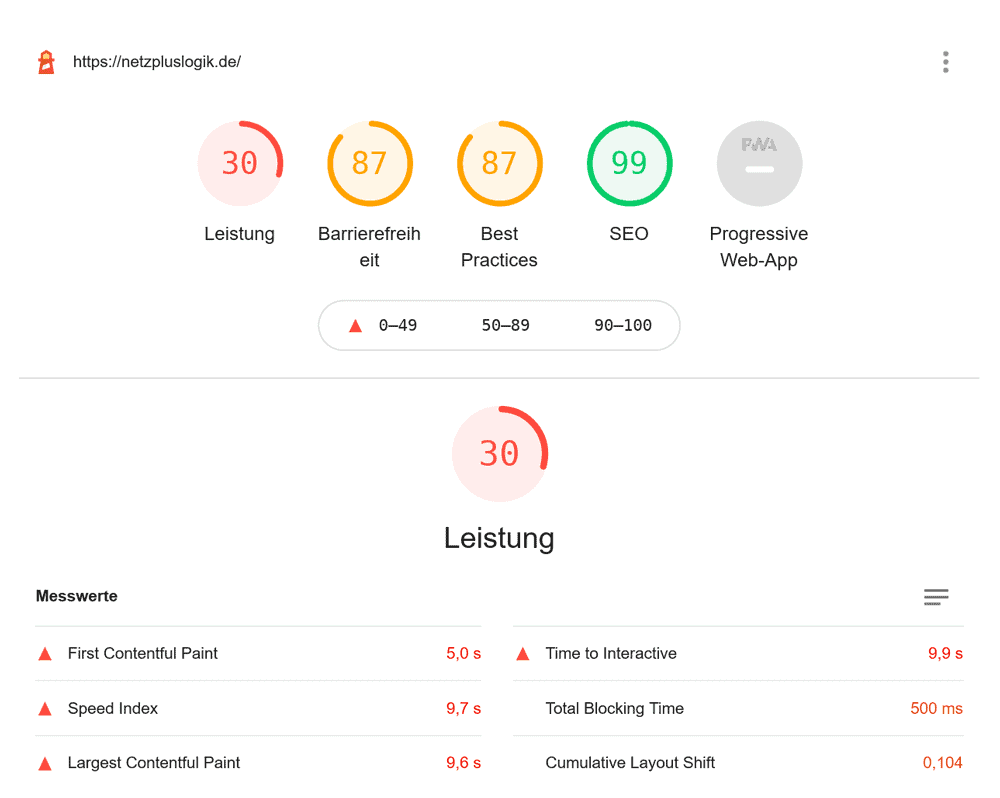
Der erste Check unserer eigenen Website in Hinsicht auf die das Google Page Experience Update war sehr ernüchternd. Obwohl wir bereits viele, wichtige Optimierungen durchgeführt hatten, bewertete Google uns mit sehr mageren 30 Punkten.
Damit war schnell klar, dass noch mehr verbessert werden muss. Dies haben wir getan und kommen nun auf sehr gute 95 Punkte. Das Ziel ist es, am Ende tatsächlich volle 100 Punkte zu erhalten. Vorher geben wir uns nicht zufrieden.
Unserer Einschätzung nach sollten Sie mit Ihrer Website mindestens 80 Punkte erreichen, um die positiven Ranking-Signale von Google zu erhalten. Hier ist ein guter LCP in Kombination mit dem First Contentful Paint der Weg zum Erfolg.
Ihre Website für die Core Web Vitals optimieren – So geht’s
Verschiedene Schritte sind notwendig, um Ihre Website für das Google Page Experience Update und vor allem für die neuen Core Web Vitals zu optimieren.
Schritt 1: Bilder optimieren
Da es bei der mobilen Nutzung Ihrer Website vor allem auch um die Ladezeiten geht und bei weitem noch nicht überall 4G- oder gar 5G-Netze zur Verfügung stehen, ist der erste Schritt die Komprimierung bzw. Verkleinerung der vorhandenen Bilder.
Nutzen Sie dazu ein Tool wie z.B. Shortpixel. Im Schnitt kann so ein Großteil der Grafiken um mind. 50-60% verkleinert werden, ohne sichtbaren Qualitätsverlust. Damit haben Sie die ersten Pluspunkte bei Speed-Test gesammelt.
Schritt 2: Einstellungen für den Cache der Website
Ein Muss für eine schnelle Website ist immer auch ein Cache-Plugin. Alleine für WordPress sind mehr als ein Dutzend guter Tools verfügbar.
Als Grundlage gilt: Jede Anfrage beim Webserver kostet Zeit, daher unbedingt die diversen CSS- und JavaScript-Dateien zusammenfassen. Ein gutes Cache-Plugin übernimmt das für Sie.
In Kürze finden Sie hier eine Schritt-für-Schritt-Anleitung für die korrekte Konfiguration eines Cache-Plugins wie z.B. WP Rocket.
Schritt 3: Das größte Element nach LCP identifizieren und optimieren
Wie oben beschrieben ist der Largest Contentful Paint (LCP) sehr wichtig und beschreibt die Zeit, die für die Anzeige des größten Elements im sichtbaren Bereich einer Website benötigt wird.
1. Die Identifikation des größten Elements
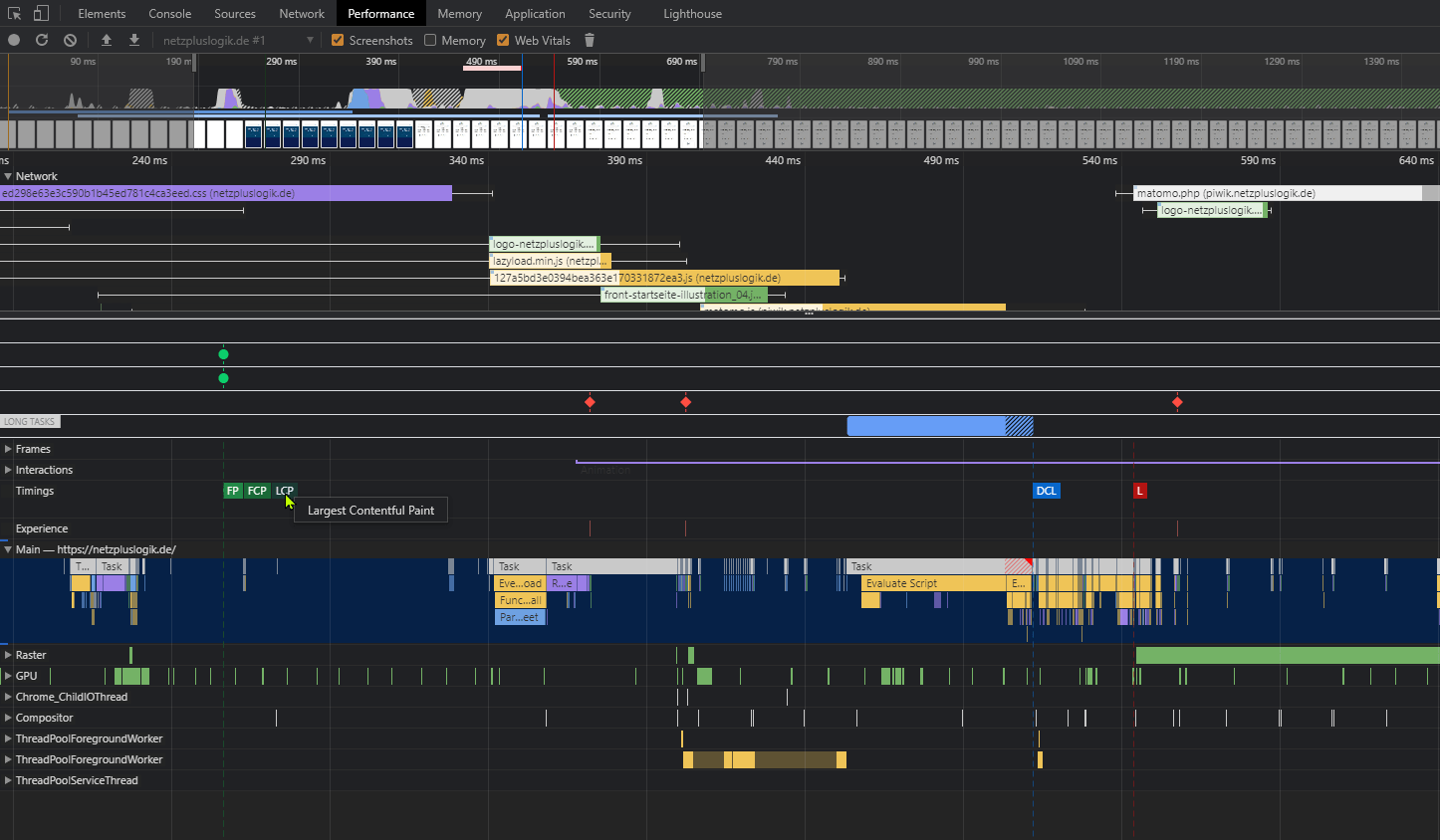
Starten Sie die Lighthouse-Analyse über ein Inkognito-Fenster im Google Chrome. Aufgrund der installierten Plugins werden die Werte in einem normalen Tab verfälscht, daher unbedingt die Inkognito-Funktion nutzen.
Via View Original Trace landen Sie im Tab Performance, über den nun sehr detailliert eine Analyse der Ladezeiten durchgeführt werden kann. Unter Timings können Sie direkt den LCP auswählen. Unter Networks befinden sich die einzelnen Elemente der Seite mit ihren Ladezeiten. So lassen sich diverse Übeltäter schnell ermitteln, die die Zeiten nach oben treiben.
2. Das größte Element optimieren
Nachdem Sie das größte Element erkennt haben, geht es nun an’s Eingemachte. Hier hilft nur optimieren, testen und erneut optimieren.
Häufig sind es sehr große Hintergrund- oder Header-Grafiken, die den LCP-Wert enorm nach oben treiben. Wir empfehlen hier, diese Grafiken in der mobilen Ansicht abzuschalten. Nur sehr selten werden diese auch auf Mobilgeräten benötigt.
Ist Ihre Website fit für die Core Web Vitals?
Jetzt Ihren Speed-Audit anfordern!
Sie sind sich nicht sicher, ob Ihre Website für das Google Update gerüstet ist?
Fordern Sie unseren unverbindlichen Check an. Wir informieren Sie, was Sie konkret verbessern können.